Django模板引擎是Django框架的一个核心组件,用于渲染HTML模板。它使用Django模板语言(DTL)来编写模板文件,支持动态数据、逻辑控制和模板继承等功能。在Django模板中,除了常规的HTML标记和属性外,还有一些特殊的模板标签和过滤器,用于实现动态数据绑定和逻辑控制。
if标签用于在模板中进行条件判断,语法如下:
{% if condition %} {% else %} {% endif %}示例代码:
 (相关资料图)
(相关资料图)
{% if user.is_authenticated %} Welcome {{ user.username }}!
{% else %} Please log in.
{% endif %}在这个示例中,我们使用if标签来检查用户是否已经登录。如果用户已经登录,则在页面中显示欢迎消息,否则显示一个提示让用户登录。
for标签用于在模板中进行循环迭代,语法如下:
{% for item in items %} {% empty %} {% endfor %}示例代码:
{% for product in products %} {{ product.name }} - ${{ product.price }}
{% empty %} No products available.
{% endfor %}在这个示例中,我们使用for标签遍历products列表,并在HTML页面中显示每个产品的名称和价格。如果products列表为空,则显示一条消息提示没有产品可用。
block标签用于在模板中定义一个块,以便在模板继承中进行覆盖。它通常与extends标签一起使用。语法如下:
{% block block_name %} {% endblock %}示例代码:
{% extends "base.html" %}{% block content %} Welcome to my website
This is the home page
{% endblock %}在这个示例中,我们在base.html模板中定义了一个名为content的块。然后,我们在home.html模板中使用extends标签扩展base.html,并覆盖content块的内容,以在页面中显示自定义的内容。





 中国无人驾驶技术初创公司文远知行考虑IPO 最早于今年上市
中国无人驾驶技术初创公司文远知行考虑IPO 最早于今年上市
 宁德时代上半年营业收入同比增156.32% 研发投入逼近同期净利
宁德时代上半年营业收入同比增156.32% 研发投入逼近同期净利
 兰博基尼上半年业绩创纪录 上半年生产5090辆汽车
兰博基尼上半年业绩创纪录 上半年生产5090辆汽车
 传特斯拉或引入另一家压铸机供应商 不会取消与IDRA合作
传特斯拉或引入另一家压铸机供应商 不会取消与IDRA合作
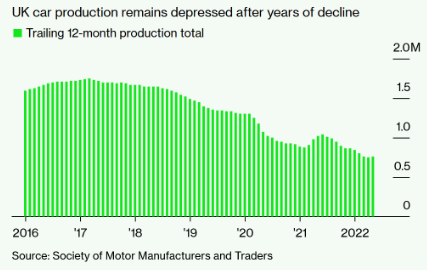
 高油价有助于加速向电动汽车转型 英国5月汽车产量同比增13%
高油价有助于加速向电动汽车转型 英国5月汽车产量同比增13%